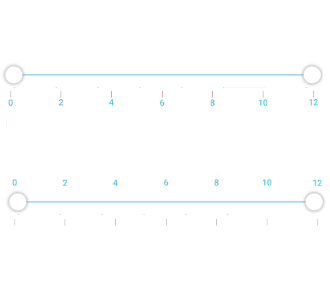
38 bootstrap 4 range slider with labels
Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ... Bootstrap Slider - examples & tutorial Multi-range slider docs A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar Volume increase/decrease
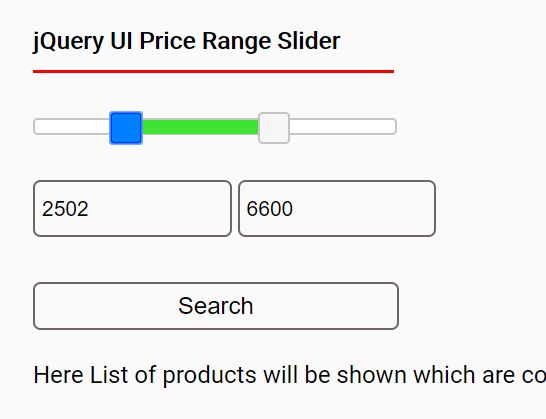
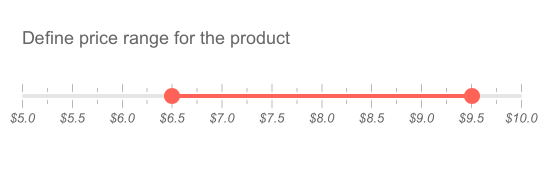
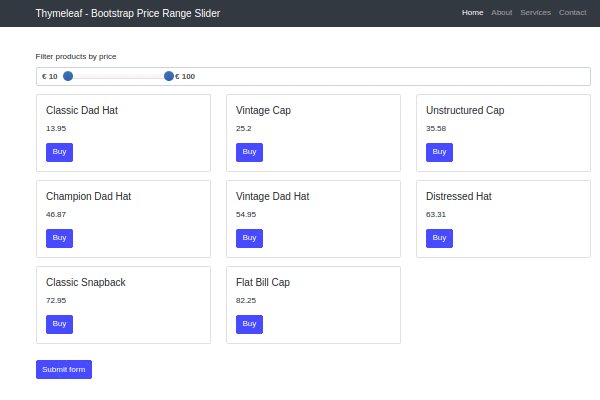
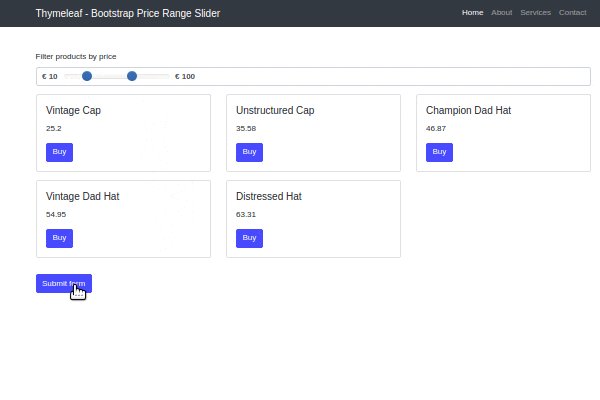
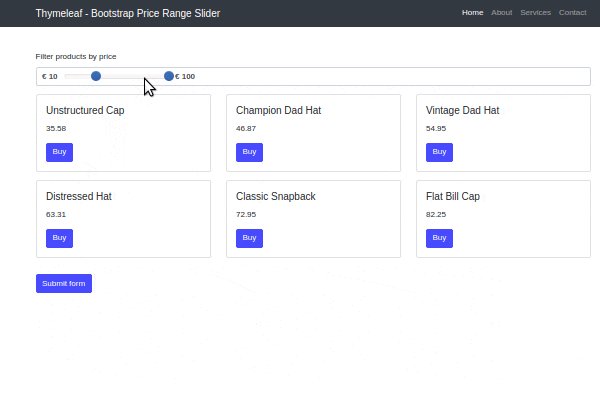
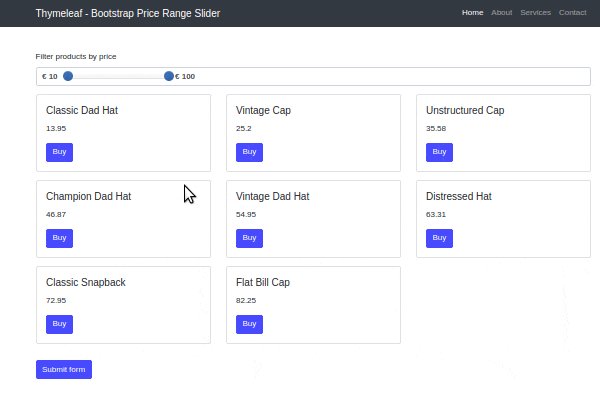
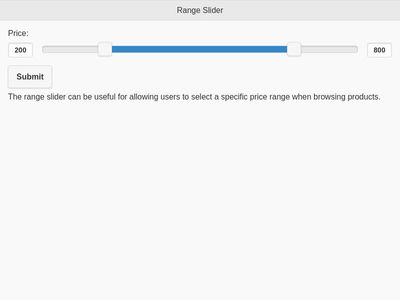
4 Free Bootstrap Price Range Sliders - DesignersLib.com Bootstrap Price Range Sliders, Free Price Range Sliders, Bootstrap Price Range Slider Plugin Free Download

Bootstrap 4 range slider with labels
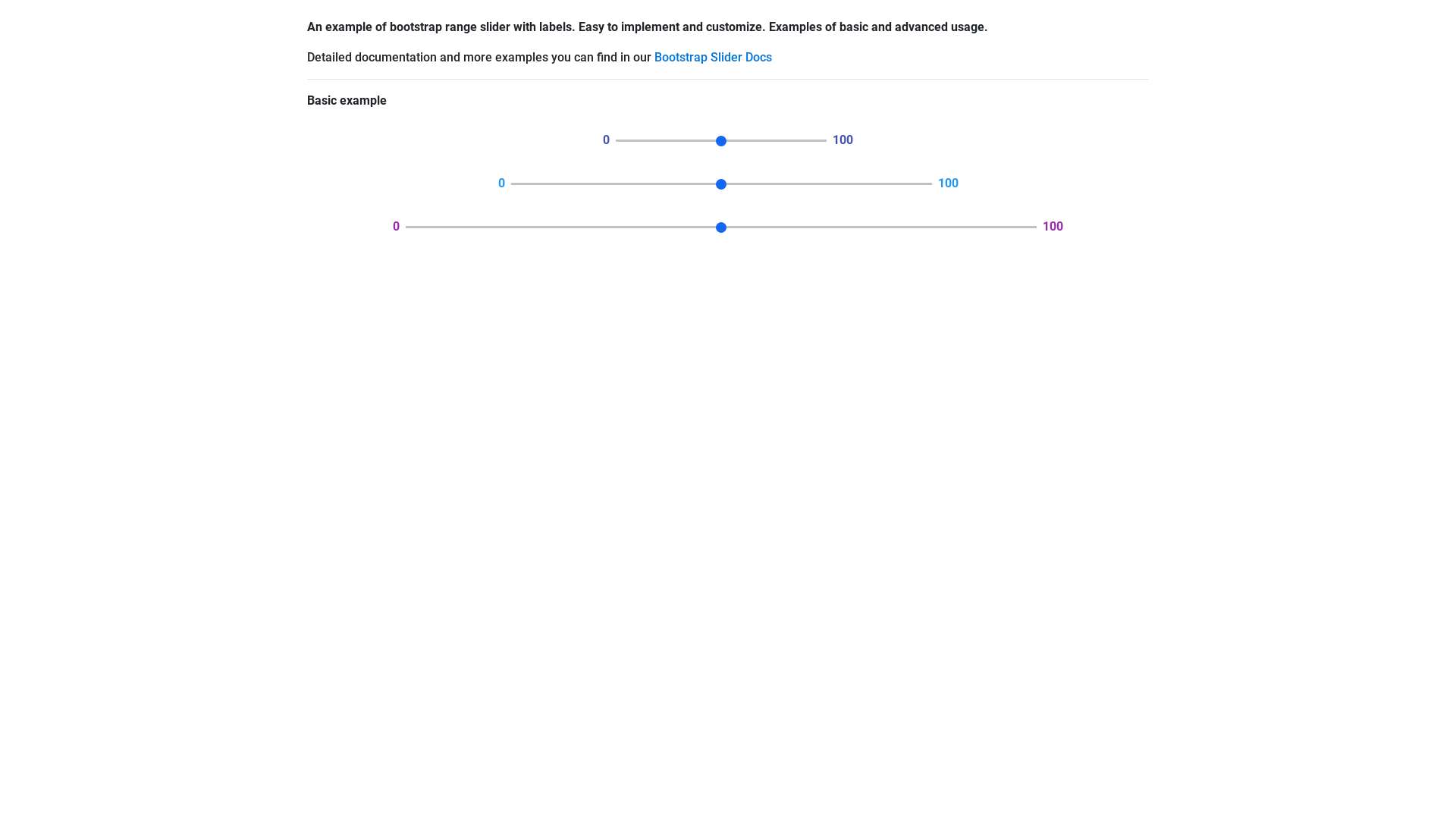
range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels; bootstrap 4 range slider jquery; boostrrap slider input; bootstrap 4 range slider with value; boostrap 3.3.7 range slider; bootstrap multiple slide slider in one page; age range slider with values bootstrap; bootstrap 3 slider code; slider range bootstrap take value; slider range bootstrap 4; bootstrap filter ... price range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels and steps; bootstrap range slider visable value; image on input Bootstrap Slider; how to set time in bootstrap slider; bootstrap range slider with lines; bootstrap integer slider; bootstrap range bar; bootstrap range slide square; bootstrap range slider add label under step; multiple point range slider bootstrap 4 Bootstrap Range slider with labels - free examples An example of a bootstrap range slider with labels. Easy to implement and customize. Basic example If you want to change the size of your range slider, just use the w-* class. Range with class w-25 Range with class w-50 Range with class w-75 Basic range Show code Edit in sandbox Related resources Slider Labels Range Stepper MultiRange
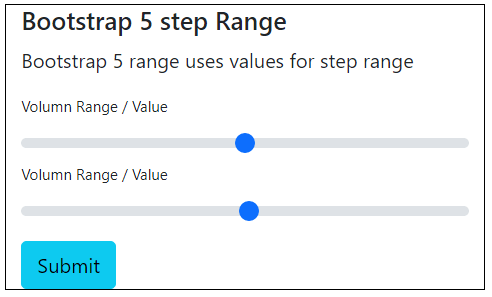
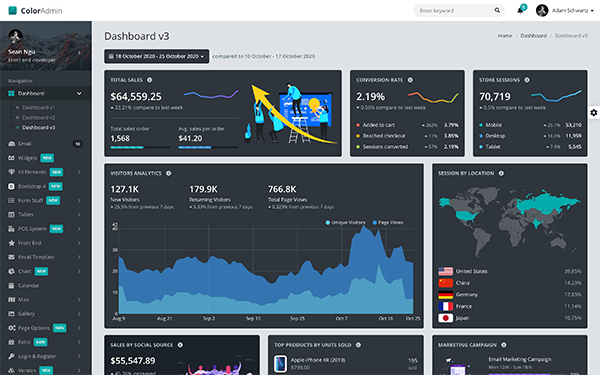
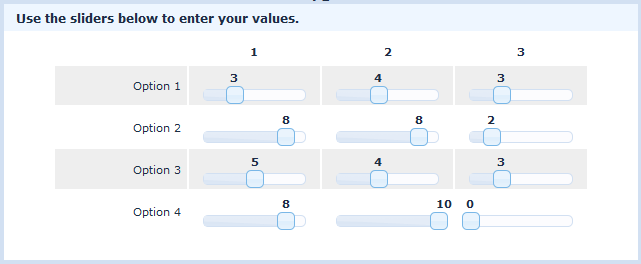
Bootstrap 4 range slider with labels. Range Sliders | Bootstrap Based Admin Template - Material Design Set up range with fractional values, using fractional step -12.8 12.8 -3.2 3.2 -3.2 — 3.2 -12.8 -6.4 0 6.4 12.8. Set up you own numbers 0 1 000 000 10 100 000 10 — 100 000 0 10 100 1 000 10 000 100 000 1 000 000. Using any strings as your values zero ten 0 0 five zero one two three four five six seven eight nine ten. bootstrap 4 range slider Code Example - codegrepper.com slider range bootstrap 4; bootstrap 4 range slider with colour indicator; carousel one by one slide with bootstrap; carousel bootstrap with 2 slides instead of 3; bootstrap carousl if i have 2 images; bootstrap 5 range double slider; bootstrape range slider; bootstrap slider; range slider bootstrap; bootstrap range slider with labels; price ... Range · Bootstrap v5.0 Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Example range Sass The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider
Bootstrap 4 Date Picker - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. Forms · Bootstrap Assistive technologies such as screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. Bootstrap Slider - free examples, templates & tutorial Sliders Bootstrap 5 Slider component Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered. Bootstrap 4 Labels and Badges Bootstrap Labels & Badges. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap labels are components which separate content placed in the same wrapper, but in a ...
Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties Bootstrap 4 range slider with 2 handles Code Example bootstrap range slider whatever by Annoying Alligator on Feb 24 2021 Comment 3 xxxxxxxxxx 1 Example range 2 Source: getbootstrap.com Add a Grepper Answer bootstrap slider slider in bootstrap How TO - Make a Website with Bootstrap 4 - W3Schools Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use. Note: There is also a Bootstrap 3 and Bootstrap 5 (newest) version. Note: If you don't know Bootstrap, we suggest that you read our Bootstrap 3 Tutorial, or our Bootstrap 4 Tutorial. Bootstrap range slider with displayed values - Stack Overflow I checked Bootstrap 4 documentation for the range slider and answers here on SO, but can't find a way for the slider to display the value when the track is being moved. I see open-source projects like seiyria/bootstrap-sliderand which allow you to do that, but is there really no built-in way (bootstrap parameter) to display values when the ...
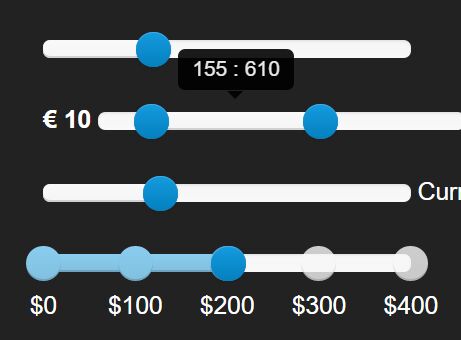
5+ Bootstrap Range Slider Examples - xCATTX.COM This post contains a total of 5+ Hand-Picked Bootstrap Range Slider Examples with Source Code. All these Range Sliders are made using Bootstrap. ... pointer; } .c-range-slider__line { position: relative; width: 100%; margin: 0 10px; } .c-range-slider__label { font-size: 12px; font-weight: 400; color: #777777; text-align: center; text -transform ...
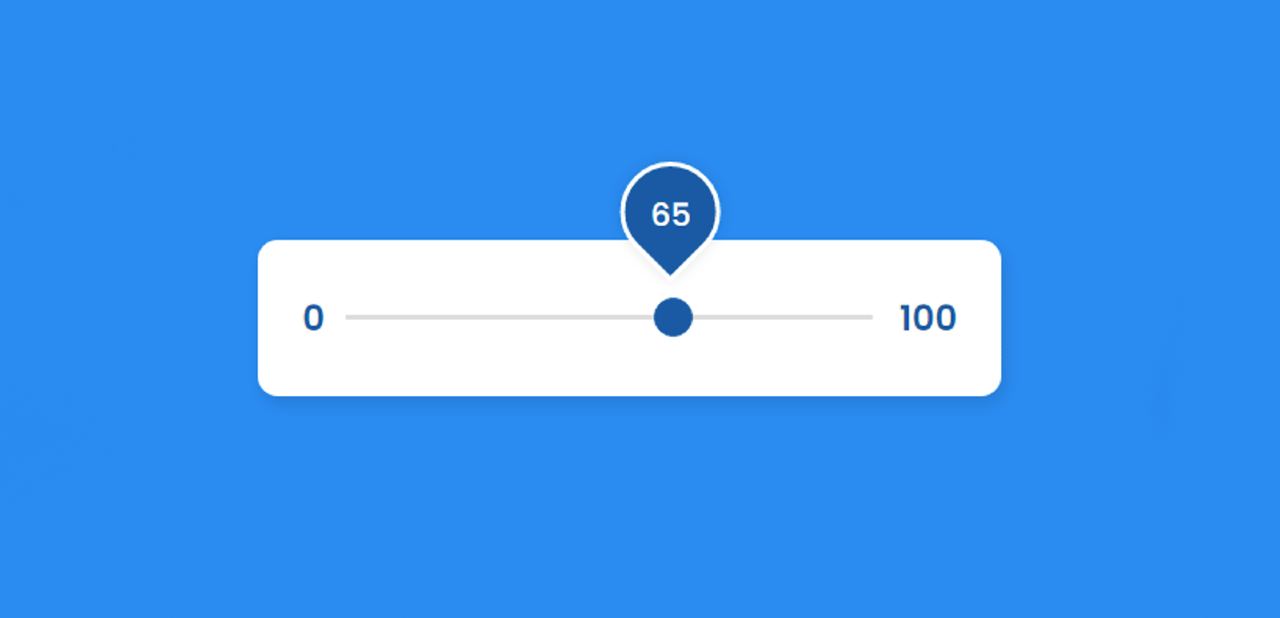
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
"bootstrap 4 range slider with labels" Code Answer's
bootstrap range slider with 2 handles Code Example - IQCode.com No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task.
Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue2-siema - Plugin wrapper for the very tiny Siema carousel/slider library. vue-flux - Image slider which comes with 20 cool transitions. vue-glide - Vue slider & carousel component on top of the Glide.js; vue-owl-carousel - Vue component for Owl Carousel 2; vueper-slides - A touch ready and responsive slideshow / carousel for Vue JS.
Bootstrap Range slider with labels - free examples An example of a bootstrap range slider with labels. Easy to implement and customize. Basic example If you want to change the size of your range slider, just use the w-* class. Range with class w-25 Range with class w-50 Range with class w-75 Basic range Show code Edit in sandbox Related resources Slider Labels Range Stepper MultiRange
price range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels and steps; bootstrap range slider visable value; image on input Bootstrap Slider; how to set time in bootstrap slider; bootstrap range slider with lines; bootstrap integer slider; bootstrap range bar; bootstrap range slide square; bootstrap range slider add label under step; multiple point range slider bootstrap 4
range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels; bootstrap 4 range slider jquery; boostrrap slider input; bootstrap 4 range slider with value; boostrap 3.3.7 range slider; bootstrap multiple slide slider in one page; age range slider with values bootstrap; bootstrap 3 slider code; slider range bootstrap take value; slider range bootstrap 4; bootstrap filter ...

































Post a Comment for "38 bootstrap 4 range slider with labels"