42 chart js generate labels example
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 11, 2020 · Plot4: Doughnut Chart (Semi-Circle) Bar Line Chart. First, we need to prepare the dataset for the Bar Line Chart. This chart mainly places focus on the cumulative_cases, cumulative_recovered, cumulative_deaths, and active_cases_change of COVID in Alberta from January to June. Documentation - QuickChart Customizing data labels. QuickChart supports the Chart.js data labels plugin for adding custom data labels in your chart area. Labels can be added to an assortment of chart types, including bar, line, and scatter. See this example configuration using datalabels.
Laravel 8 Charts JS Example Tutorial - Tuts Make Nov 10, 2021 · Laravel 8 charts js example tutorial; In this laravel 8 charts js tutorial will show you how to implement a pie chart using a chart js in laravel 8 app. ChartJS is simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.

Chart js generate labels example
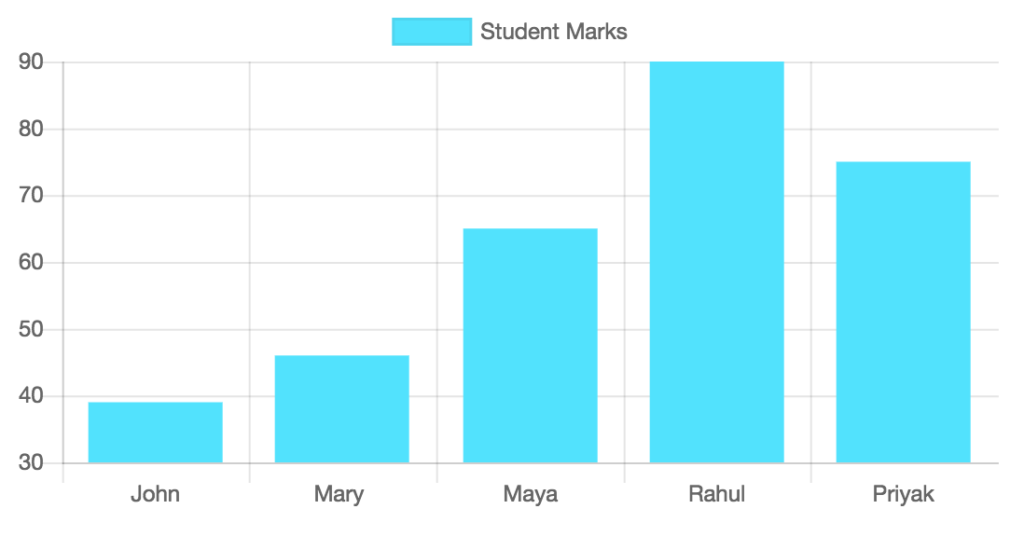
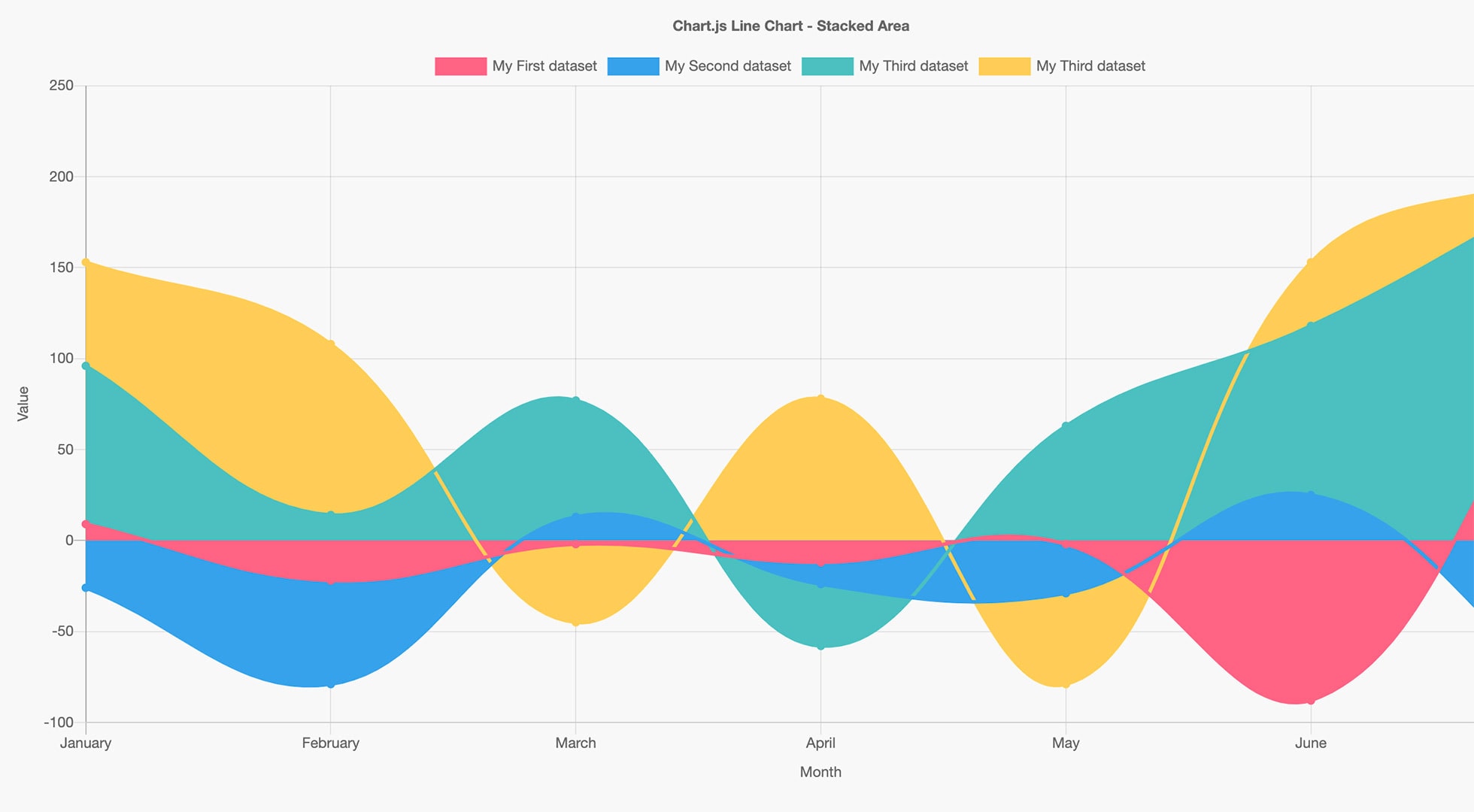
Adding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. Getting Started | 📈 vue-chartjs Oct 03, 2022 · Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue.
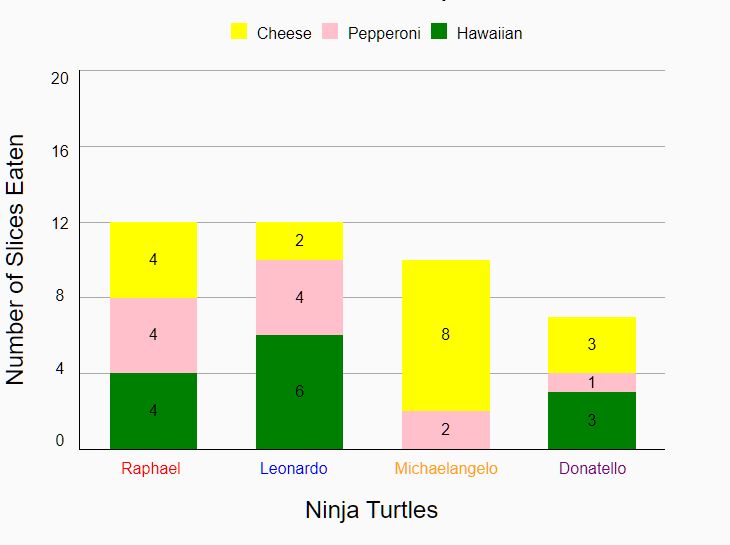
Chart js generate labels example. GitHub - dabeng/OrgChart: It's a simple and direct ... All of these staff are used to generate the correct expanding/collapsing arrows for nodes. I wanna customize the structure of node. I wanna export the organization chart as a picture. Here, we need the help from html2canvas. Note: (1) if you wanna export something in IE or Edge, please introduce es6-promise.auto.js firstly. Getting Started | 📈 vue-chartjs Oct 03, 2022 · Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue. Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. Adding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting.








































Post a Comment for "42 chart js generate labels example"